Внутрішня оптимізація сайту: найповніший гід
- Швидкість завантаження сторінок
- юзабіліті сайту
- Орієнтування на ключові слова
- Wordstat.Yandex.ru
- Планувальник ключових слів Google
- Keywords Explorer - Ahrefs
- Search Console - Google
- Заголовок сторінки (тег Title)
- Опис сторінки (мета тег Description)
- Keywords
- Заголовки h1, h2, ...
- Текст Alt для зображень
- структура URL
- обсяг тексту
- Robots.txt
- Карта сайту (Sitemap.xml)
- помилки 404
- семантична розмітка
- Зворотні посилання на веб-сайт
- Наявність Версії для мобільніх прістроїв
- Що в результате?
Чи задоволені ви позиціями вашого сайту в пошукових системах? Чи не привела ваша стара стратегія до падіння позицій в 2016 році? Хочете бути впевненими, що в наступному році вас чекає зростання, а не розчарування? Ми знаємо, що майже кожен з нас коли-небудь задавався цими питаннями, і щоб допомогти вам знайти відповідь на них, ми підготували найповніший покроковий гід по внутрішній оптимізації вашого сайту.
При створенні контенту для вашого ресурсу ви повинні враховувати два фактори: поведінка користувачів і «думка» пошукових систем про вашому ресурсі. Створюючи контент, ви повинні в першу чергу орієнтуватися на ваших користувачів, але при цьому тримати в умі основи оптимізації під пошукові системи.
Давайте як приклад розглянемо будь-який інтернет-магазин. Часто для e-commerce проектів буває складно створювати контент, що задовольняє обом факторам. Все через те, що зазвичай неможливо створити текст достатнього обсягу для кожного товару, а конкуренція ключових слів зашкалює. Як же тоді працювати з контентом для сторінок інтернет-магазинів?
Основна ідея полягає в тому, щоб оптимізувати текст сторінки магазину під основний ключовий запит (ви його вибираєте за своїми уподобаннями або підбираєте відповідний за допомогою сервісу wordstat.yandex.ru ), А потім створюєте додатковий контент, який міг би приводити низькочастотні запити на вашу сторінку.
Швидкість завантаження сторінок
Цей фактор є стандартним пунктом технічного аудиту будь-якого сайту. Зазвичай ми недооцінюємо важливість цих секунд, вважаючи час завантаження сторінки лише одним з факторів ранжирування в пошукових системах. Але ж від того, як швидко завантажиться веб-сторінка, безпосередньо залежить поведінка відвідувачів сайту.
Всі знають, що поведінкові показники вашого сайту є важливим сигналом для Яндекс і Google, який вони можуть розглядати як в вашу користь, так і немає. І ми точно знаємо, що швидкість завантаження сторінки - один з тих чинників, який позитивно впливає на залученість користувачів, а, відповідно, і на ранжування сайту в пошукових системах.
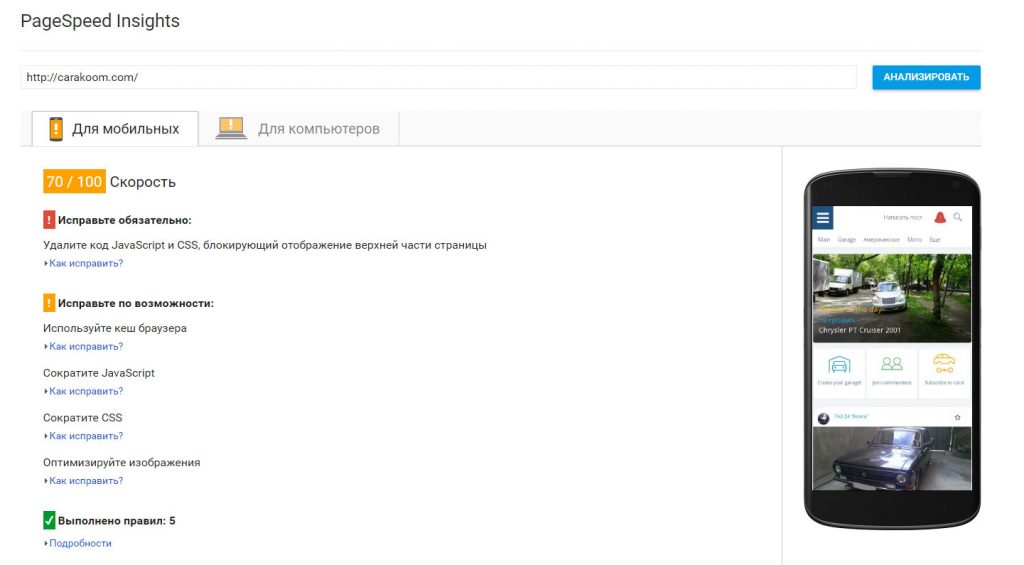
Вплинути на швидкість завантаження сторінок досить просто (кеш, стиснення зображень, оптимізація CSS і т.д.), так що не дозволяйте цим показником стати причиною поганих позицій вашого веб-сайту. На щастя, у Google є офіційний інструмент PageSpeed Insights , За допомогою якого абсолютно безкоштовно ви зможете визначити, що гальмує завантаження ваших сторінок.

Google PageSpeed Insight
Не варто особливо переживати, якщо Google оцінив ваш сайт занадто низько. Замість цього сконцентруйтеся на дійсно важливі речі, наприклад, налаштуйте стиснення зображень. До речі, якщо вас чимось не влаштує PageSpeed Insights, зверніть увагу на сервіс Pingdom , Який покаже вплив найменших змін сайту на швидкість завантаження сторінок.
юзабіліті сайту
Якщо вас хтось не знає, то чому вони повинні довіряти вам? Вам доведеться заслужити цю довіру за допомогою правильно розташованих елементів навігації на веб-сайті. Оптимізація UX / UI (User eXperience / User Interface) позитивно вплине на SEO, так як це безпосередньо впливає на поведінкові показники відвідувачів - глибина перегляду сторінок, показник відмов, час перегляду сторінки і т.д.
Як же викликати довіру у відвідувачів за допомогою інтерфейсу веб-сайту? Правильний підхід можна описати однією фразою: «Не змушуйте користувача думати».
На ці елементи варто звернути увагу під час оптимізації юзабіліті сайту:
- Навігація - Чи зрозуміла вона інтуїтивна? Чи доступні всі важливі сторінки в 1-2 кліка?
- Контент - Чи відповідає контент того, що відвідувачі хочуть знайти? Чи добре він написаний і простий для споживання?
- Колірна схема - Виберіть правильну для вашої аудиторії.
- Структура - Чи легко знайти потрібну інформацію?
- Відгуки - Чи є клієнти, які споживали послуги, представлені на сайті?
- Рекомендації - Чи залишаєте ви посилання на інші авторитетні джерела, які можуть підтвердити інформацію на сайті?
Орієнтування на ключові слова
Найважливіше, не робіть помилку «переоптімізаціі», якій грішать так багато сайтів. Оптимізуйте кожну сторінку під один основний запит і використовуйте точне входження цієї фрази в заголовок, опис і текст на сторінці. Так ви зможете домогтися кращого варіанту.
Вибирайте оптимальне поєднання частотності і конкуренції ключових фраз за допомогою спеціальних інструментів.
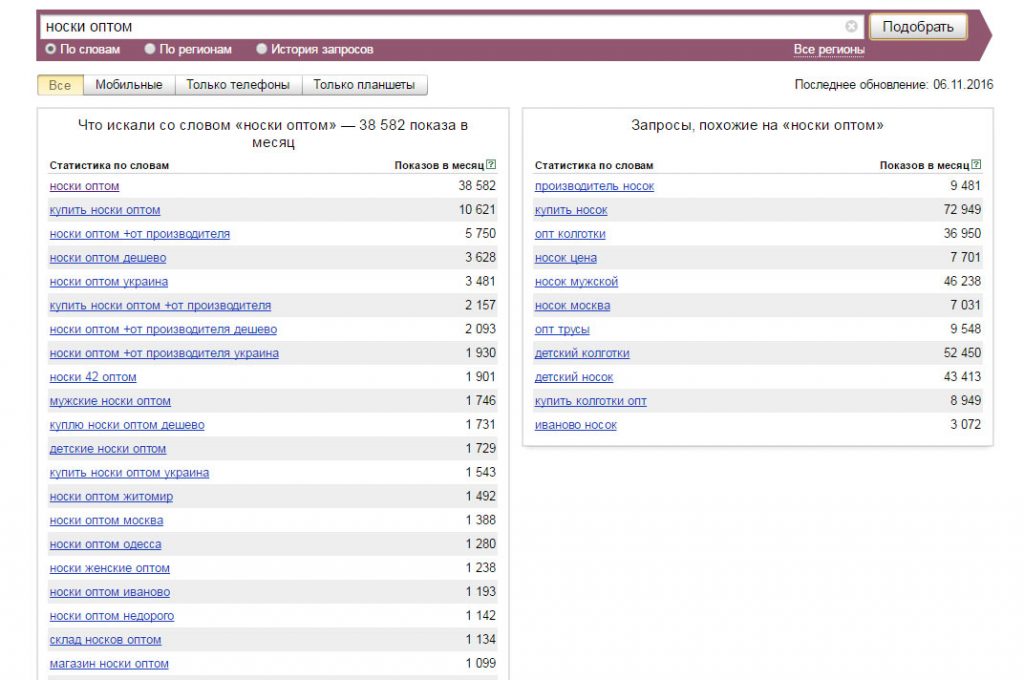
Wordstat.Yandex.ru
Сервіс Wordstat від пошукової системи Yandex є найвідомішим і популярним в Росії. З його допомогою ви зможете легко знайти ключові фрази для використання на сторінках веб-сайту. Сервіс безкоштовний, але необхідна наявність зареєстрованого аккаунта.

wordstat.yandex.ru
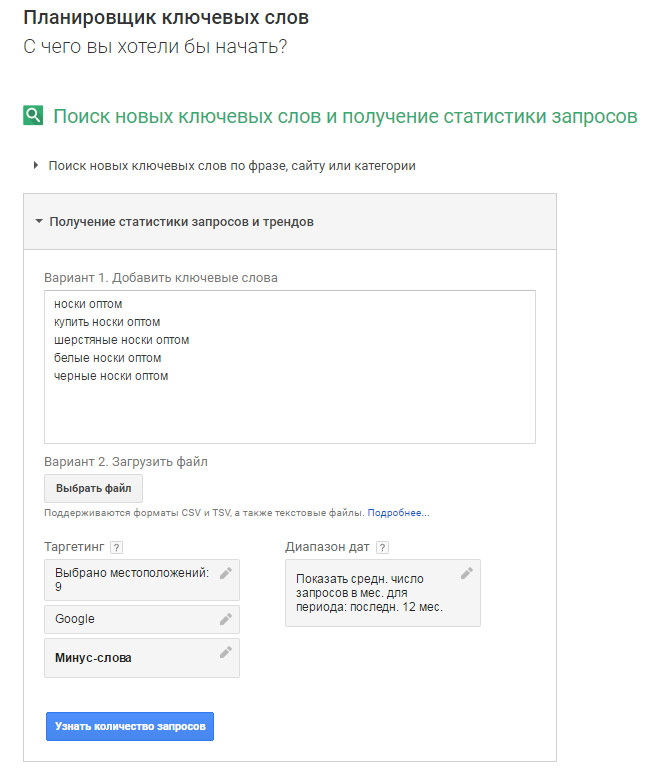
Планувальник ключових слів Google
Попередній сервіс дозволяє підбирати ключові слова тільки в пошуковій системі Яндекс. А як їх шукати в Google? Для цього є сервіс Keyword Planner (або Планувальник ключових слів), який є частиною рекламного кабінету Google Adwords.

Keyword Planner Google
Вибирайте, в першу чергу, ті ключові слова і фрази, у яких висока частотність і низька конкуренція, але в деяких сферах знайти такі комбінації буде досить складно. Низька конкуренція також може означати низький купівельний потенціал цієї фрази (тобто запит не є комерційним). Так що, будьте обережні на цьому найважливішому етапі. Якщо вам не вдалося знайти високочастотний запит з низькою конкуренцією, то зверніть увагу на середньочастотні запити із середньою конкуренцією. З ними теж можна працювати досить успішно.
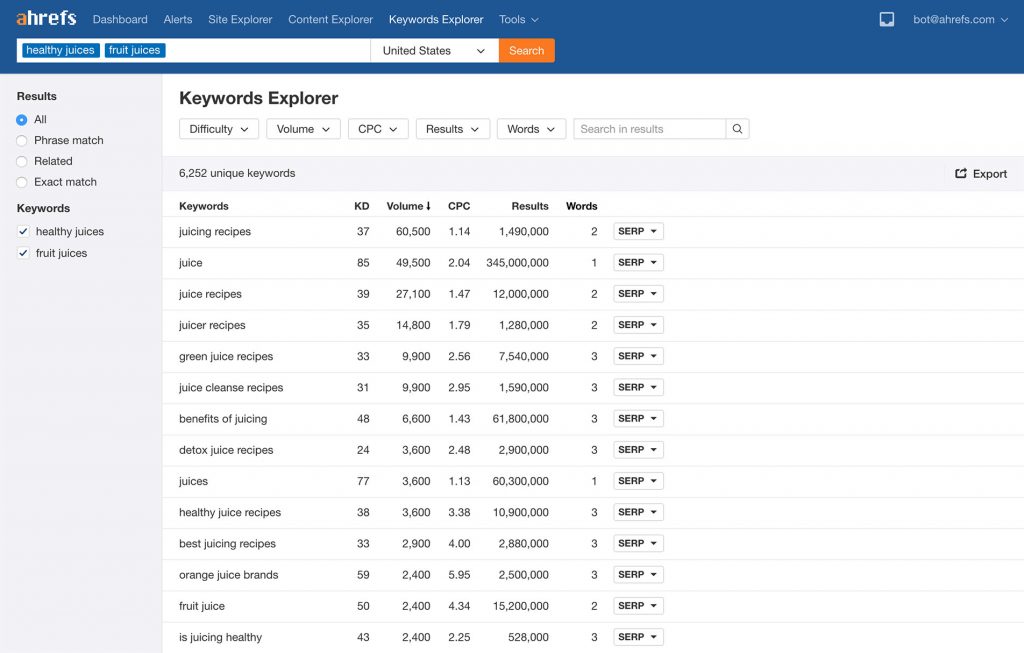
Keywords Explorer - Ahrefs
Якщо вам потрібно зануритися в пошук ключових фраз більш глибоко, на допомогу прийде сервіс Ahrefs Keywords Explorer Tool. Ми рекомендуємо «прогнати» через нього ваш початковий набір ключових слів і подивитися, що вийде. Він може стати справжньою золотою жилою для нових ідей. Є й мінуси: сервіс англійською мовою (відповідно, працює тільки з Google), і ціни стартують з позначки $ 99 / місяць.

Ahrefs Keywords Planner Tool
Search Console - Google
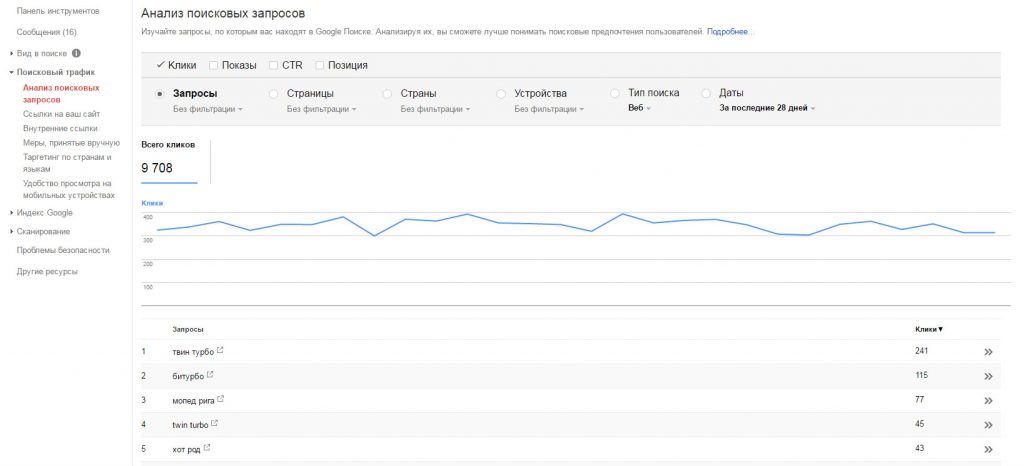
Останній у списку, але не менш важливе - це добре відомий Google Search Console. Налаштувавши доступ до вашого сайту для Google Webmaster, на сторінці «Пошуковий трафік» - «Аналіз пошукових запитів» можна побачити список ключових фраз, за якими користувачі знаходять вас в пошуковій системі Google. Він дозволяє подивитися статистику переходів на сайт за кожним конкретним запитом!

Google Search Console
Якщо ваша сторінка вже ранжируется в пошукових системах по якомусь з пошукових запитів, ви можете поліпшити її позиції декількома способами: переконайтеся, що сторінка оптимізована під конкретний ключовий запит, зробіть так, щоб цей же клопотання не зустрічався на інших сторінках вашого сайту, і розбавте текст різними низькочастотними тематичними запитами. Запити, за якими ви перебуваєте на 6-10 позиції в пошуковій видачі досить просто просунути в ТОП5, просто трохи змінивши контент на конкретних сторінках.
Заголовок сторінки (тег Title)
Тема є одним з найбільш важливих елементів сторінки. Саме на Title в першу чергу звертає увагу пошукова система при індексації та ранжирування сторінки. Важливо, щоб тег Title був унікальним для кожної сторінки і включав основний ключовий запит, під який ця сторінка оптимізована. Заголовок не повинен перевищувати 85 символів, інакше він буде обрізаний при відображенні в пошуковій видачі. Можете перевірити довжину заголовків вашого сайту за допомогою цього простого сервісу .
Опис сторінки (мета тег Description)
Мета тег Description є коротким описом контенту, представленого на сторінці вашого сайту і, при правильному написанні, може значно підвищити кликабельность сниппета (блоку інформації про знайденому документі, який відображається в результатах пошуку) в пошуковій видачі. Обов'язково вкажіть ключовий запит в текст Description.

Title і Description
Кількість символів тексту Description не повинно перевищувати 200 символів, а краще, якщо воно буде не більше 150. Для перевірки довжини знову можете скористатися сервісом з попереднього пункту.
Порада: Використовуйте точну ключову фразу в тому вигляді, в якому ви її записали при пошуку ключових слів. Не використовуйте варіації (перестановка фраз, інші відмінки і т.д.). Це особливо важливо, коли ви тільки починаєте розвивати свій сайт і дуже потребуєте відвідувачів. Оптимізуйте сторінку під один ключовий запит, включайте його в Title, Description, URL і текст сторінки. Ви можете додавати варіації цього запиту в тексті (або короткий зміст), але не забудьте кілька разів згадати в тексті ключовий запит в точної формулюванні.
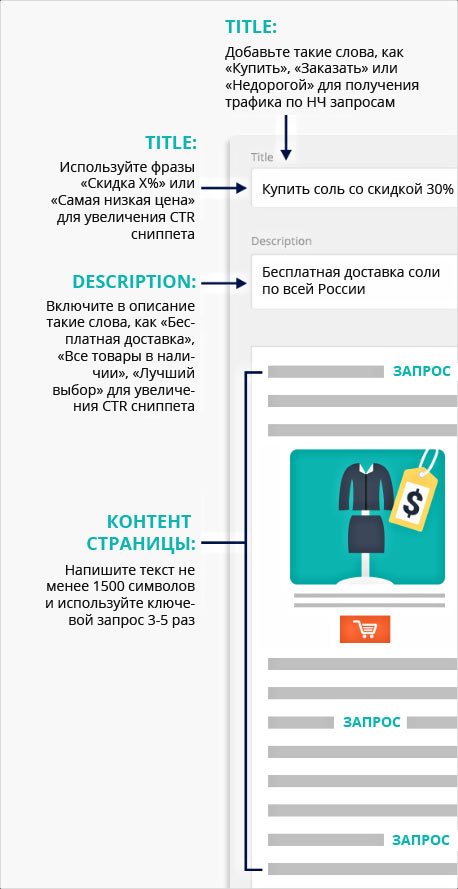
На зображенні нижче ми показали, як можна створити ефективні Title і Description для сторінки інтернет-магазину:

Як скласти Title і Description для інтернет-магазину
Keywords
У мета - тезі Keywords міститися ключові слова і пошукові запити вашого ресурсу. Незважаючи на те, що багато пошукові системи відкрито заявляють, що не використовують у своїй роботі ці теги, їх все ж варто заповнити.
Заголовки h1, h2, ...
Заголовки дуже важливі для кращого ранжирування сторінки в пошукових системах, адже саме вони структурують текст. Якщо ви додасте в текст кілька підзаголовків h2, то пошуковий робот зможе розділити контент сторінки на кілька логічних розділів. Але запам'ятайте, хоча пошукові системи допускають наявність декількох заголовків h1 на одній сторінці, це все-таки більше шкоди, ніж користь. Підзаголовок h1 повинен включати ключовий запит і згадуватися в html коді раз.
Текст Alt для зображень
Створюючи контент для сайту не варто забувати про SEO оптимізацію зображень. Заповнюйте поля Alt і Description у зображень, щоб вони могли показуватися при пошуку зображень в пошукових системах.
Додаткові можливості, які ви отримаєте:
- ви можете додати більше ключових слів для сторінки
- допоможе вашим зображенням ранжуватися при пошуку зображень в Яндекс і Google
- ваш контент зберігає структурованість, навіть якщо зображення не прогрузити з тих чи інших причин
структура URL
Використання «дружніх» для пошукових систем URL для сторінок дуже важливо для успішного ранжирування. Намагайтеся уникати URL, що містять цифри і дати. Краще якщо URL матиме чітку структуру (наприклад, http://site.ru/category/product). Завжди включайте ключову фразу якомога ближче до початку URL. наприклад:
http://contempium.ru/blog_post/chto-takoe-serm-i-kak-s-nim-rabotat/
Поганий варіант міг би виглядати так:
http://contempium.ru/blog/page?34
обсяг тексту
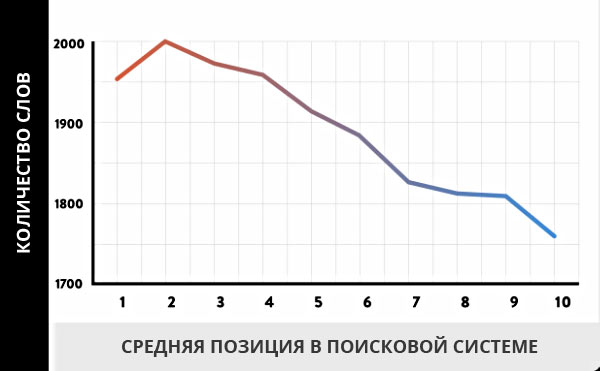
Згодом, в процесі оновлення алгоритмів роботи пошукових систем, оптимальна кількість слів у статті зростала експоненціально. Дослідження показують, що веб-контент, що включає більше 1500 слів ранжируется вище, ніж пости з меншою кількістю. Це означає, що краще сконцентруватися на так званих лонгрідах, за допомогою яких ви зможете детально розкрити те чи інше питання, а також зробити достатню кількість посилань на ваші продукти.

Графік залежності кількості слів на ранжування в пошуковій системі
Robots.txt
Цей текстовий файл, розташований в кореневій папці вашого сайту, що обмежує пошуковим роботам доступ до вмісту на http-сервері. За допомогою команди disallow ви можете закрити від індексації певні розділи вашого сайту. Закривайте від роботів ті розділи, які не повинні потрапити в індекс. Для e-commerce проектів це може бути кошик, реєстрація, особистий кабінет користувачів, сторінка оплати і так далі.
User-agent: *
Disallow: / checkout
Disallow: / cart
Буде також непогано додати sitemap в файл robots.txt:
Sitemap: http://example.com/sitemap
А ось цей рядок повністю закриє ваш сайт від пошукових роботів:
User-agent: * Disallow: /
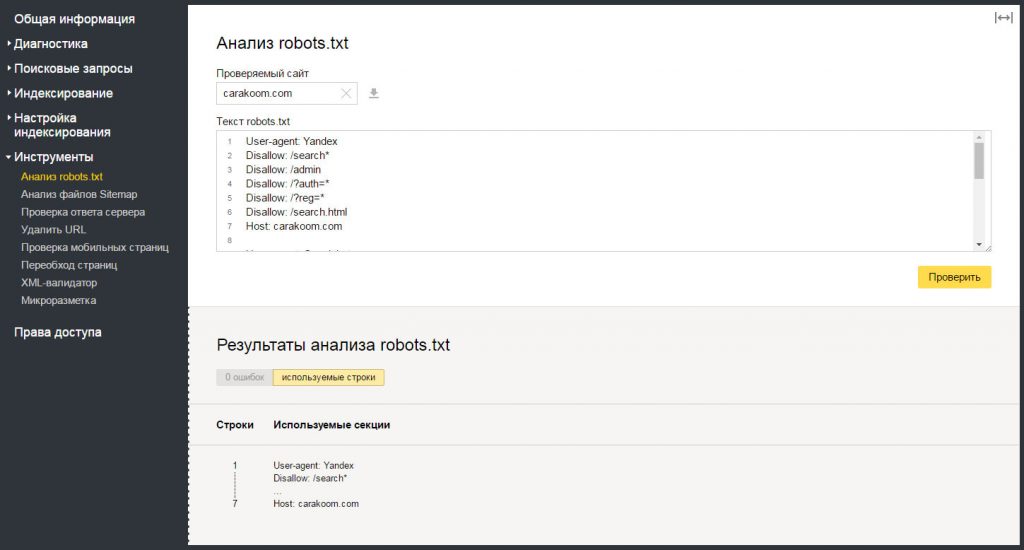
Перевірити вірність вашого файлу robots.txt ви можете в Яндекс.Вебмайстер і Google Search Console

Перевірка robots.txt в Яндекс.Метрика
Карта сайту (Sitemap.xml)
Якщо ви регулярно оновлюєте свій веб-сайт, то потрібно зробити так, щоб пошукові системи індексували всі ваші зміни якомога швидше. Може пройти кілька днів, перш ніж пошуковий робот знайде і проиндексирует то, що ви додали або змінили. Щоб допомогти пошуковим системам швидше орієнтуватися на вашому сайті, потрібно використовувати спеціальний файл sitemap.xml. Хоча він і не гарантує, що веб-сайт буде індексуватися швидше, все-таки не варто упускати шанс потрапити в пошукову видачу трохи раніше.
Файл sitemap.xml допомагає роботу зрозуміти структуру вашого сайту. Актуалізує цей файл якомога частіше (в ідеалі, потрібно налаштувати його автоматичне оновлення одночасно з додаванням нових сторінок).

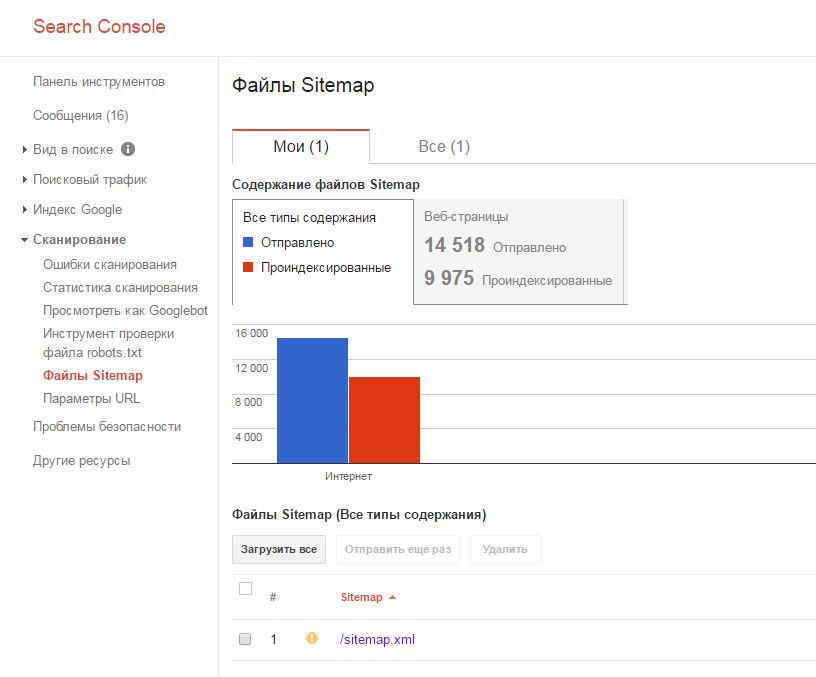
Перевірка Sitemap.xml в Google Search Console
Дуже добре, якщо 100% вашого сайту проіндексовано, але таке буває рідко. Зазвичай приблизно 90% всіх сторінок, присутніх в sitemap будуть проіндексовані. Цей відсоток може бути трохи нижче для нових веб-сайтів. Завжди звертайте увагу на наступні два показника:
- Чи збільшується відсоток проіндексованих сторінок або завмер на якомусь рівні?
- Чи збігається число відправлених сторінок із загальною кількістю сторінок вашого сайту?
Якщо відповідь хоча б на одне з цих питань "ні", то явно є якісь проблеми. Варто ще раз проаналізувати структуру веб-сайту, перевірити sitemap.xml і robots.txt.
помилки 404
Помилка 404 означає, що сторінку, на яку ви намагаєтеся потрапити, не вдається знайти на веб-сайті. Це може відбутися з ряду причин, наприклад, бита посилання, неправильний редирект, що змінився в ході редизайну URL і т.д. Наявність на вашому сайті великої кількості битих посилань негативно позначиться на ставленні до нього пошукових систем (хоча офіційно Google повідомляє, що це не так), а також ускладнить навігацію користувачів. Ніхто не любить натикатися на сторінки з помилкою 404.

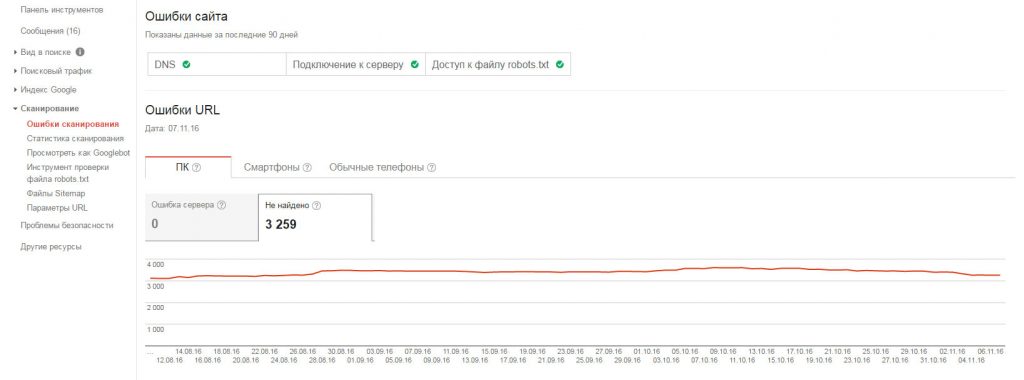
Помилки сканування в Google Search Console
Запускайте щомісячний аудит, щоб знаходити биті посилання. Ви можете зробити це за допомогою різних утиліт, наприклад, Xenu або ScreamingFrog. Для перевірки помилок сканування вашого веб-сайту використовуйте Яндекс.Вебмайстер і Google Search Console. До речі, не забудьте правильно оформити сторінку помилки 404. З нашій статті ви дізнаєтеся, як це зробити.
семантична розмітка
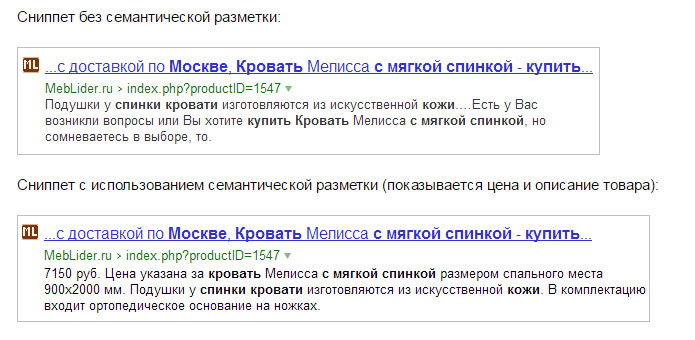
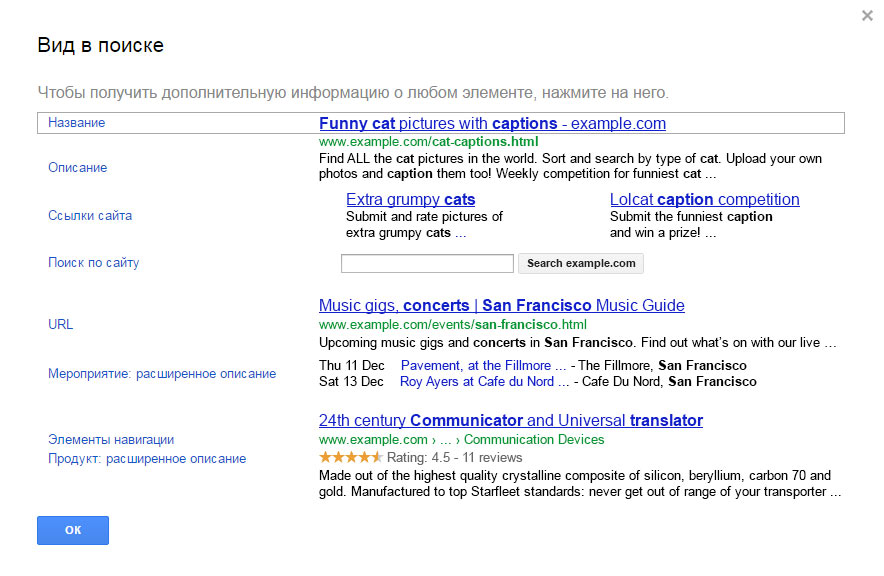
Використання семантична розмітка - відмінна можливість збільшити кликабельность ваших фрагментів. За даними сервісу Moz, кількість кліків може збільшитися на 20-30%. Погодьтеся, це варто того, щоб розібратися в питанні і витратити час ваших програмістів. Пошукові системи Яндекс, Google, Bing і Yahoo з 2011 року почали використовувати стандарт семантичної розмітки Schema.org. Розмітка відбувається безпосередньо в HTML-коді сторінок за допомогою спеціальних атрибутів і не вимагає створення окремих експортних файлів. Стандарт являє собою набір класів, що описують всілякі сутності та їх властивості. Зараз їх вже кілька сотень. Ви тільки уявіть, які можливості це відкриває! Детальніше про семантичної розмітки Schema.org читайте в офіційному керівництві від Yandex. Подивіться на приклад сніпетів без семантичної розмітки і з нею:

Сніппет з мікророзмітки і без неї
Відображення розширених фрагментів (Rich Snippet) в пошуковій системі Google не менш привабливо, ніж в Яндекс:

Використання семантичної розмітки в Google
Зворотні посилання на веб-сайт
Якщо ваша SEO стратегія досі полягає в тому, щоб закуповувати десятками (сотнями?) Посилань на місяць з незрозумілих ресурсів, то терміново припиніть це робити! Пошукові системи ніколи не схвалювали цих методів, але якщо раніше при правильному підході можна було таким чином просунутися, то зараз ви знайдете фільтр від пошукових систем на раз-два.
Якщо ви вирішили одуматися і «встати на шлях істинний», то радимо для початку проаналізувати весь пул зворотних посилань на ваш веб-сайт і видалити все, що викликають хоча б найменший сумнів. У цьому нам знову допоможуть Яндекс.Вебмайстер і Google Search Console.
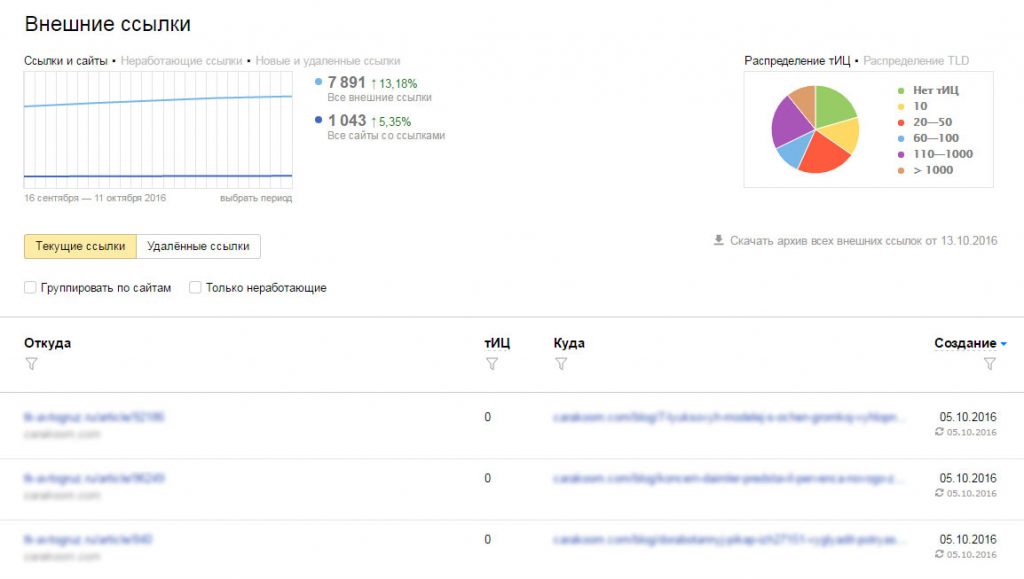
Перейдіть в розділ Індексування> Зовнішні посилання в Яндекс.Вебмайстер для перегляду всіх зворотних посилань на ваш сайт:

Зворотні посилання в Яндекс.Вебмайстер
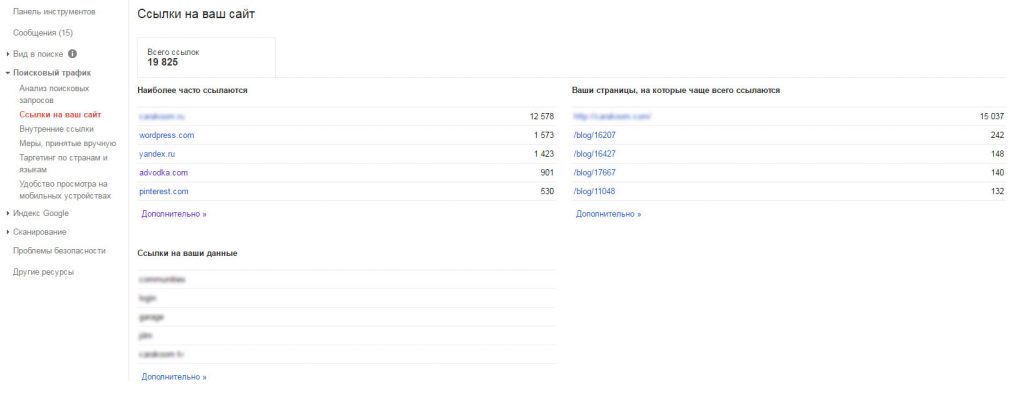
Аналогічним чином можна переглянути всі зворотні посилання в Google Search Console. Перейдіть на вкладку Пошуковий трафік> Посилання на ваш сайт:

Зворотні посилання в Google Search Console
Прибрати всі "погані" посилання на ваш веб-сайт досить складно або взагалі неможливо: вам доведеться знайти контакти вебмайстрів, на сайтах яких розміщені посилання на ваш сайт, а потім зв'язатися з ними з проханням видалити неякісну посилання. Часто, це буває абсолютно неможливо! Але є невелика хитрість, яка допоможе повернути ваше чесне ім'я.
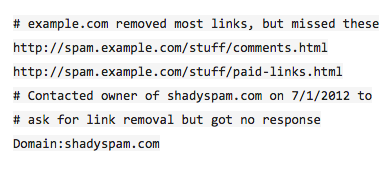
Складіть список всіх веб-сайтів, які вам здалися дивними або неякісними. Створіть з них текстовий файл (він повинен бути з розширенням .txt в кодуванні UTF-8) - кожен URL з нового рядка, і включіть туди пояснення, чому ви вважаєте це посилання поганий і розкажіть про ваші дії, спрямовані на її усунення. Якщо ви хочете, щоб Google ігнорував посилання на ваш веб-сайт з якогось домена (наприклад, example.com), рядок повинен виглядати так: «domain: example.com». Приклад такого файлу:

Завантажити цей файл в Google Search Console:
- Перейдіть на сторінку відхилення посилань
- Виберіть ваш веб-сайт
- Виберіть «Відхилення посилань»
- завантажте файл
Дайте Google трохи часу, але використовуйте цей метод обережно.
Наявність Версії для мобільніх прістроїв
І останній пункт в нашому списку - це зручність перегляду веб-сайту на мобільних пристроях. У 2016 році створення мобільного або адаптивної версії вашого веб-сайту (якщо у вас ще цього немає) - найголовніше нововведення, яке ви обов'язково повинні зробити! На щастя, у Google є інструмент , Який дозволяє оцінити зручність вашого ресурсу для мобільних пристроїв.

Перевірка зручності веб-сайту для мобільних пристроїв
Дотримуйтесь інструкцій на сторінці звіту, щоб зробити веб-сайт максимально зручним. Чому це так важліво? Недавні дослідження показують, що користувачі, які переглядають веб-сайти з мобільних телефонів, планшетів і т.д. вже давно обігнали користувачів десктопних пристроїв. До того ж, пошукові системи віддають перевагу сайтам з мобільного або адаптивної версією, вище ранжуючи їх у видачі. Правда, це поки стосується лише мобільного видачі.
Що в результате?
Якщо ви пройшлися по всім пунктам цієї статті і виправили основні недоліки ваших веб-сайтів, то очікуйте зростання органічного трафіку на 30-50% через 1-2 місяці. Ну а якщо все це вам здалося занадто складним - Напишіть нам , Наші фахівці із задоволенням зроблять безкоштовний аудит вашого ресурсу і допоможуть порадою.
Чи задоволені ви позиціями вашого сайту в пошукових системах?Чи не привела ваша стара стратегія до падіння позицій в 2016 році?
Хочете бути впевненими, що в наступному році вас чекає зростання, а не розчарування?
Як же тоді працювати з контентом для сторінок інтернет-магазинів?
Як же викликати довіру у відвідувачів за допомогою інтерфейсу веб-сайту?
Чи доступні всі важливі сторінки в 1-2 кліка?
Чи добре він написаний і простий для споживання?
А як їх шукати в Google?
Ru/blog/page?
Чи збігається число відправлених сторінок із загальною кількістю сторінок вашого сайту?