Як безкарно вставляти в текст чужі слова: простий спосіб оформити цитату
Сліпе слідування рекомендаціям приносить користь приблизно з тією ж імовірністю, з якою блондинка може зустрітися з динозавром - 50/50, то чи зустріне, то чи немає. Щоб не зустріти динозавра, потрібно включати мозок навіть тоді, коли, здавалося б, все розписано по пунктах. Професіонал тим і відрізняється від ламера, що на слова «це сказано в інструкції» відповідає питанням «а чому саме так? ».
Наприклад, використовувати <strong> замість <b> потрібно зовсім не тому що «Яндекс так більше любить». Тег <b> в семантиці розмітки означає саме bold - жирне накреслення шрифту. А ось <strong> - це смисловий акцент, тег повідомляє роботу, що автор хотів підкреслити щось важливе.
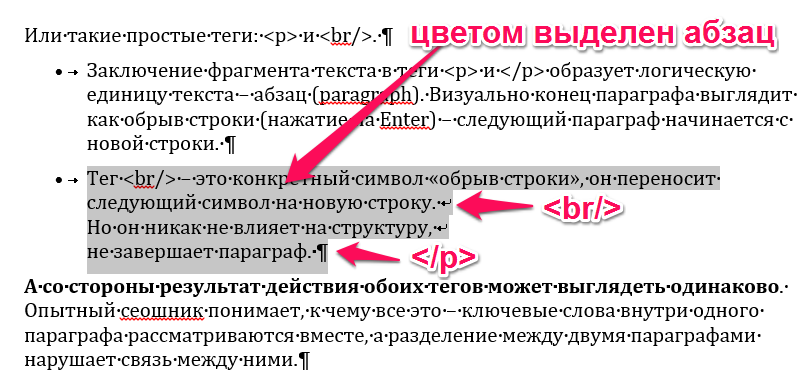
Або такі прості теги: <p> і <br/>.
- Висновок фрагмента тексту в теги утворює логічну одиницю тексту - абзац (paragraph). У тексті кінець параграфа виглядає як обрив рядка (натискання на Enter) - наступний параграф починається з нового рядка.
- Тег <br/> - це конкретний символ «обрив рядка», він переносить наступний символ на новий рядок. Але він ніяк не впливає на логічну структуру.
А з боку результат дії обох тегів може виглядати однаково. Досвідчений сеошник розуміє, до чого все це - ключові слова всередині одного параграфа розглядаються разом, а поділ між двома параграфами порушує зв'язок між ними.
Дуже наочно різницю між тегами можна побачити в улюбленому Ворде:
 І до речі, цим можна користуватися. Щоб завершити абзац, ви натискаєте Enter. Щоб обірвати рядок, треба натиснути Shift + Enter.
І до речі, цим можна користуватися. Щоб завершити абзац, ви натискаєте Enter. Щоб обірвати рядок, треба натиснути Shift + Enter.
Про один заклинання ... вибачте, про один цікавий тег піде мова в цій статті.
Цей тег дозволяє вставляти запозичений текст з посиланням на джерело. Таким чином ви можете використовувати чужі слова без наслідків для оцінки унікальності і додавати тексту авторитетності.
Костянтин Кирилюк, автор генератора HTML-коду цитат, розповідає:
Семантичне ядро визначає не характеристику, а смислове значення тексту. Підбираючи ключові слова, важливо думати не тільки про релевантності, а й про технічну можливість пошукової системи віднести текст до тієї чи іншої групи документів по його смисловим значенням.
Семантика - це не тільки одиниці мови в лінгвістиці, а й значення конструкцій в програмуванні. Це набагато важливіше з точки зору SEO, адже пошукові системи - це програми, що працюють в повній відповідності з реалізованими алгоритмами.
Наприклад: семантика HTML-документа визначається значенням і ієрархією його елементів. Так, тег <HTML> визначає область даних HTML-документа, що складається з опису (тег <HEAD>) і змісту (тег <BODY>) документа. Приберіть тег <HTML>, і семантика документа буде порушена.
Ранжирування посилань досі грає важливу роль в просуванні сайту, але його значення лежить саме в площині цитування, нерозуміння якого і привело до санкцій з боку пошукових систем.
Індекс цитування (або ІЦ) - прийнята в науковому світі міра «значущості» праць якого-небудь ученого. Величина індексу визначається кількістю посилань на цю працю (або прізвище) в інших джерелах.
- зі статті « Що таке тИЦ »На сайті« Яндекс ».
У цьому визначенні під «кількістю посилань» мається на увазі не тільки посилання (тег <A>), скільки вказівки першоджерела цитати. Відчуваєте різницю? Є посилання «природною» або «неприродною» - визначає смислове значення вживання посилання (тег <A>).
Але пошуковим системам для визначення «авторитетності» довелося піти ще далі і ввести якісні характеристики: вага посилання, тематична близькість та інше, що і підлило олії у вогонь домислів.
Основною новинкою стандарту HTML5 є розширення семантичної складової HTML-документів: section, nav, header, footer та інше. Але її ази присутні і в самих ранніх версіях.
Наприклад: тег <BLOCKQUOTE>, що визначає цитату, згадується ще в RFC 1866 (HTML 2.0) - схвалений 22 вересня 1995 року.
Саме тег <BLOCKQUOTE> краще використовувати для цитування фрагментів тексту з інших джерел. Але примітно тут то, як варто вказувати джерело в цитаті, з урахуванням рекомендацій стандарту HTML5:
<Blockquote> <p> Зміст цитати </ p> <footer> & mdash; <Cite> <a href="http://sitenamr.ru/page.html"> Джерело </a> додаток </ cite> </ footer> </ blockquote>
Поясню смислове значення (семантику) цього фрагмента коду:
- Тег <BLOCKQUOTE> визначає область даних цитати.
- Тег <P>, будучи дочірнім елементом BLOCKQUOTE і маючи смислове значення (семантику) параграфа, визначається як вміст цитати.
- Тег <FOOTER>, будучи дочірнім елементом BLOCKQUOTE і маючи смислове значення (семантику) «підвалу», визначається як додаткові дані до цитати.
- Тег <CITE>, будучи дочірнім елементом FOOTER і маючи смислове значення (семантику) виноски на інший матеріал, визначається як доповнення до цитати, яка містить посилання на її джерело.
Саме цей «простий» варіант використаний в генераторі HTML-коду цитат - дивіться тут .
Є й інші варіанти визначення смислового значення (семантики) цитати, де можуть фігурувати теги <FIGURE> (угрупування елементів) і <FIGCAPTION> (опис для FIGURE), мікророзмітки та інше, але тут легко допустити фатальну помилку, яка порушить семантику і призведе до непередбачуваних наслідків інтерпретації.
- Копірайтерів та сеошників важливо не тільки сліпо слідувати порадам для веб-майстрів, а й розуміти суть пропонованих рішень, певних специфікаціями.
- Семантика - це не тільки одиниці мови в лінгвістиці, а й значення конструкцій в програмуванні, що набагато важливіше в розрізі просування сайтів в пошукових системах, які є програмами.
- Ранжирування посилань міцно зав'язане на смисловому значенні цитування.
- Новинкою HTML5 є розширення семантичної складової HTML-документа взагалі і тега <BLOCKQUOTE> зокрема - використовуйте генератор правильного HTML-коду цитат.